Machen Sie Ihren Online-Shop mobil
 In meinem letzten Blogbeitrag „Machen Sie Ihre Internetseite mobil" habe ich Ihnen beschrieben, was Sie beachten müssen, wenn Sie Ihre Internetseite für mobile Endgeräte, wie z.B. Smartphones oder Tablets, optimieren wollen. In ähnlicher Form lässt sich diese Optimierung nun auch auf Ihren Online-Shop übertragen. Was Sie hierbei beachten sollten, erläutere ich Ihnen in diesem Beitrag.
In meinem letzten Blogbeitrag „Machen Sie Ihre Internetseite mobil" habe ich Ihnen beschrieben, was Sie beachten müssen, wenn Sie Ihre Internetseite für mobile Endgeräte, wie z.B. Smartphones oder Tablets, optimieren wollen. In ähnlicher Form lässt sich diese Optimierung nun auch auf Ihren Online-Shop übertragen. Was Sie hierbei beachten sollten, erläutere ich Ihnen in diesem Beitrag.
Online-Shops setzen auf „mobile Commerce"
Mit Hilfe von Smartphones ist das Internet inzwischen fast überall erreichbar und dies machen sich nun auch viele Online-Shops zunutze. Nach einer Studie von zanox entwickelt sich dieser Markt gerade mit 152 % Wachstum in 2012 explosionsartig.
Jedoch bringt ein mobiles Endgerät auch einige Einschränkungen für den M-Commerce mit: Das oft sehr kleine Display und die Bedienbarkeit durch die Touch-Funktion erfordern eine durchdachte Optimierung Ihres Online-Shops.
Warum ist eine Optimierung überhaupt notwendig?
Zwar lassen sich theoretisch viele nicht optimierte Online-Shops auf einem Smartphone darstellen, jedoch ist die Navigation und Handhabung sehr schwer und umständlich, horizontales und vertikales Scrollen ist notwendig, um eine Seite komplett zu erfassen. Kommt ein Nutzer mit der Bedienung Ihres Online-Shops auf einem mobilen Gerät nicht zurecht, müssen Sie damit rechnen, dass er Ihren Online-Shop umgehend wieder verlässt.

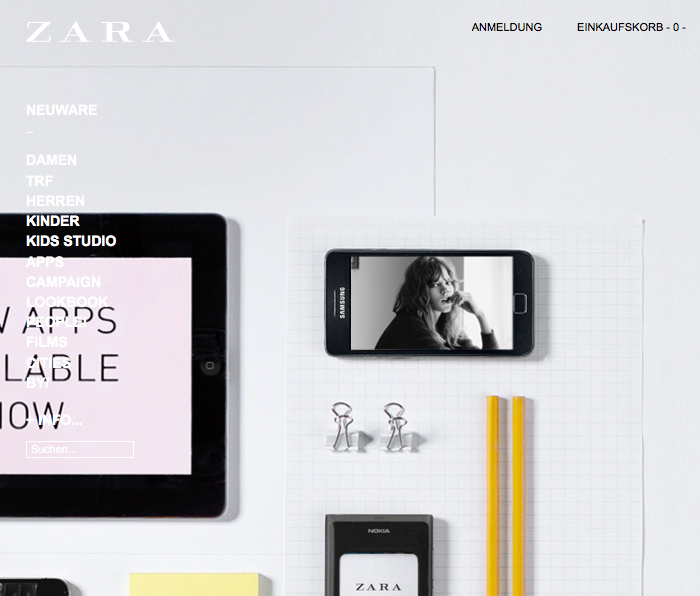
Der Online-Shop von ZARA (Stand 09.10.12) beispielsweise ist für die Bedienung auf einem Smartphone nicht ausgelegt. Schon auf der Startseite des Online-Shops werden im Hintergund des Shops Fotos in Rotation dargestellt – für mobile Nutzer kann das schon ein Grund sein, den Shop wieder zu verlassen. Sie können nicht davon ausgehen, dass jedem mobilen Nutzer jederzeit ein Breitband-Anschluss zur Verfügung steht.
Auch bei weiterer Durchsicht kann der Online-Shop von ZARA nicht punkten. Um eine einzelne Kategorie anklicken zu können, müssen Sie erst mal die Ansicht vergrößern, um den gewünschten Kategorielink überhaupt mit dem Finger zu treffen. Auch der diffuse Hintergrund trägt zur Lesbarkeit der Navigationslinks nicht gerade bei und auch die Suchfunktion ist am unteren Ende des Online-Shops nicht intelligent platziert. Dem Nutzer sollten Sie bereits beim Einstieg in Ihren Online-Shop die Möglichkeit zur direkten Suche geben. Oftmals hat ein Nutzer bereits ein bestimmtes Produkt im Kopf und möchte vorher nicht noch Seiten mit ähnlichen Produkten durchblättern müssen.
Mobile Templates für höhere „User Experience"
Optimierte mobile Templates für Ihren Online-Shop, die das Seitenlayout und die Inhalte an die Displaygröße anpassen, können die „User Experience" bereits enorm steigern (der Begriff „User Experience" = „Nutzererlebnis" umschreibt alle Aspekte der Erfahrungen eines Nutzers bei der Interaktion einer Internetseite bzw. eines Online-Shops). Der Nutzer muss so nicht mehr unnötig zoomen, um Ihre Inhalte korrekt dargestellt zu bekommen. Ihr Online-Shop kann in der mobilen Variante auch um die GPS-Ortung und die Steuerung durch Gesten ergänzt werden. Allerdings sollte man diese Funktionen nur verwenden, wenn sie auch wirklich sinnvoll sind. Auf Produktseiten kann man beispielsweise per Wischen die Produkte durchblättern oder sich per GPS die nächstgelegene Filiale eines Shops anzeigen lassen.
Wie auf einer Internetseite ist es auch bei Ihrem Online-Shop wichtig zu wissen, wonach Ihre Nutzer verlangen. So können Sie über eine Optimierung diese Inhalte hervorheben.
Es spielen aber auch noch weitere Elemente im Online-Shop eine bedeutende Rolle:
- Suchfunktion
- Direkteinstieg über Kategorien
- Produktbilder
- Warenkorb
- Filter
- Anmeldung
- Formularbeschriftung
Suchfunktion
Die Suchfunktion sollten Sie am besten prominent an oberster Stelle Ihres Online-Shops platzieren, da auch von einer ganz gezielten Anfrage ausgegangen werden kann. So muss dieser Nutzer nicht erst die Kategorien durchblättern, um das gewünschte Produkt zu finden.
Direkteinstieg über Kategorien
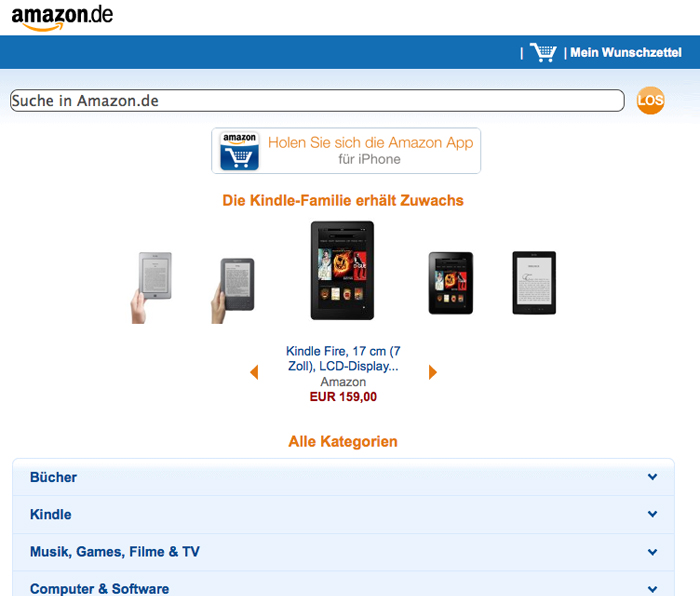
Den direkten Einstieg über die einzelnen Kategorien sollten Sie dem Nutzer neben der Suchfunktion ebenfalls anbieten, für den Fall dass ein Nutzer Ihren Online-Shop durchstöbern möchte. Sollten Sie eine große Produktpalette anbieten, darf hier auch mit Submenüs gearbeitet werden. Jedoch sollte ein schnelles Vor- und Zurückspringen jederzeit möglich sein.

Ein schönes Beispiel für einen gelungenen Direkteinstieg bietet die mobile Version des Online-Shops von Amazon.
Produktbilder
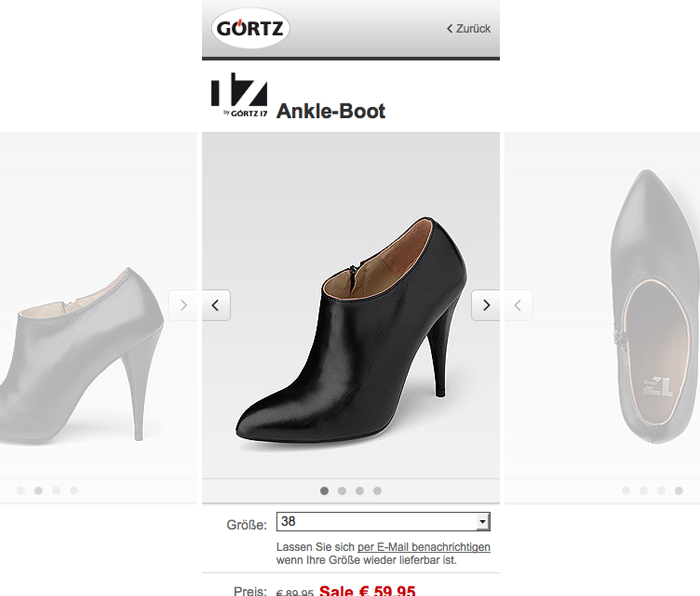
Auch in der mobilen Version Ihres Online-Shops sollten die Produktbilder nicht fehlen. Zu einem Produktbild sind alternative Produktansichten hier auch von Vorteil. Allerdings sollten Sie darauf achten, dass die Bildgrößen für kurze Ladezeiten ausgelegt sind. Ideal ist es, weitere Alternativansichten eines Produktes bereits mit Klick auf ein Produkt vorzuladen, damit ein Wechseln der Ansichten ohne lange Ladezeiten erfolgen kann.

Ein gutes Beispiel hierfür ist der Online-Shop von Görtz.
Warenkorb
Sorgen Sie dafür, dass der Warenkorb von jeder Seite und Unterrubrik einsehbar ist, damit der Nutzer die volle Kontrolle über seinen Einkauf bei Ihnen hat und gegebenenfalls seinen Einkauf durch weitere Produkte ergänzen oder Produkte wieder entfernen kann.
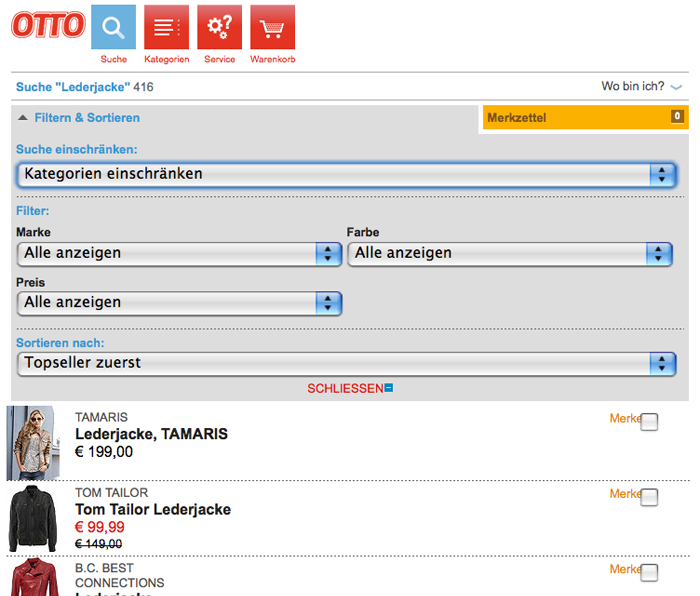
Filter
Sie sollten dem Nutzer bei der mobilen Version auch die Möglichkeit geben, Filter bei der Produktsuche zu verwenden, um so die Ergebnisse einzuschränken. Für den mobilen Anwender müssen die Suchergebnisse möglichst übersichtlich dargestellt werden, um lange Ladezeiten zu vermeiden.

Durch die Filter im Online-Shop des Versandhauses OTTO kann man das Suchergebnis verfeinern.
Anmeldung
Auch wenn zumindest die Pflichtanmeldung in einem Online-Shop unbeliebt ist, sollte es gerade in der mobilen Version die Möglichkeit geben, sich freiwillig einzuloggen. Das erspart Ihren Nutzern einige Eingabefelder, die sie bei einer Kauftätigkeit ausfüllen müssten.
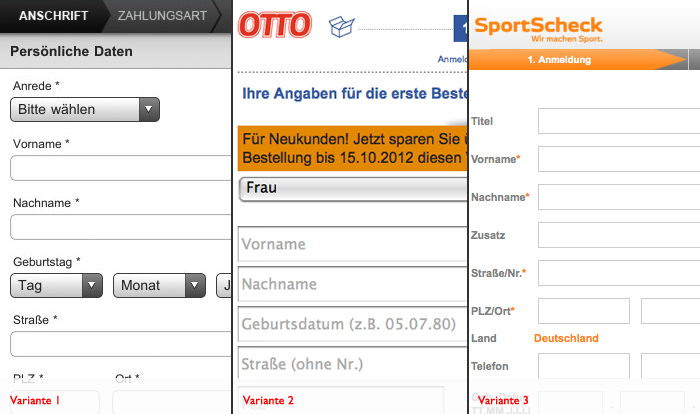
Formularbeschriftung
Bei der Beschriftung von Formularen haben sich drei Varianten durchgesetzt: zum einen die Beschriftung oberhalb der einzelnen Felder, die Beschriftung innerhalb der einzelnen Felder und die Beschriftung neben den Feldern. Die dritte Variante ist für mobile Endgeräte am besten geeignet, da sie die Formulare übersichtlich hält, während die erste Variante sie unnötig in die Vertikale zieht. Die zweite Variante hat den Nachteil, dass die Beschriftungsanzeige verschwindet, sobald man etwas in das Feld einträgt. So ist eine abschließende Kontrolle, ob man die Daten in das richtige Feld eingetragen hat, nicht mehr möglich.

Wenn Sie diese Anregungen bei Ihrem Online-Shop berücksichtigen, steht Ihrem Erfolg im M-Commerce nichts mehr im Wege.