
Blog
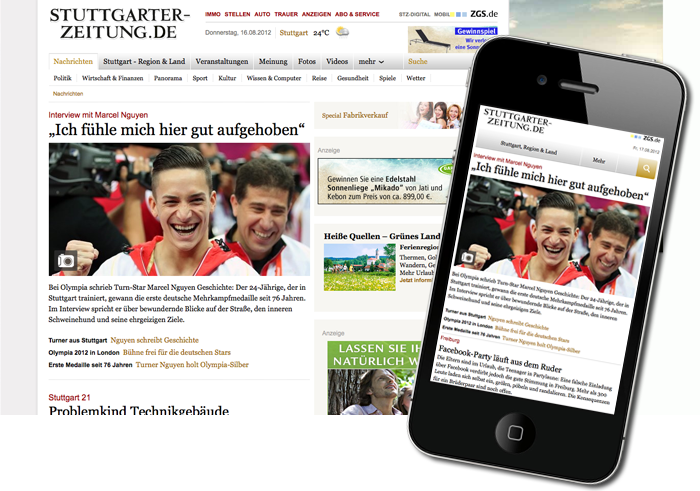
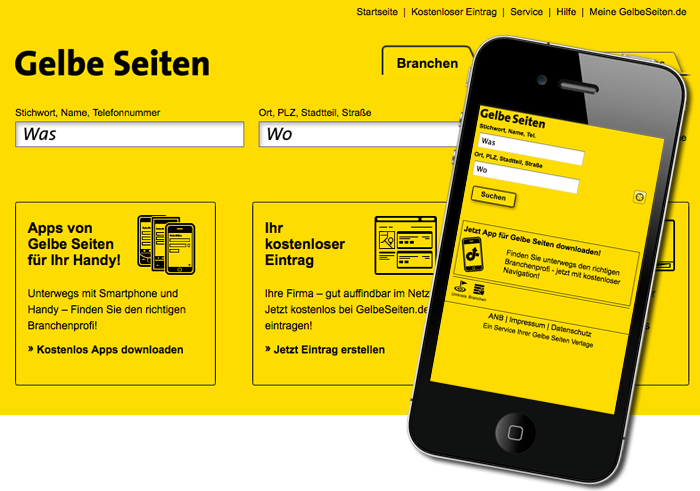
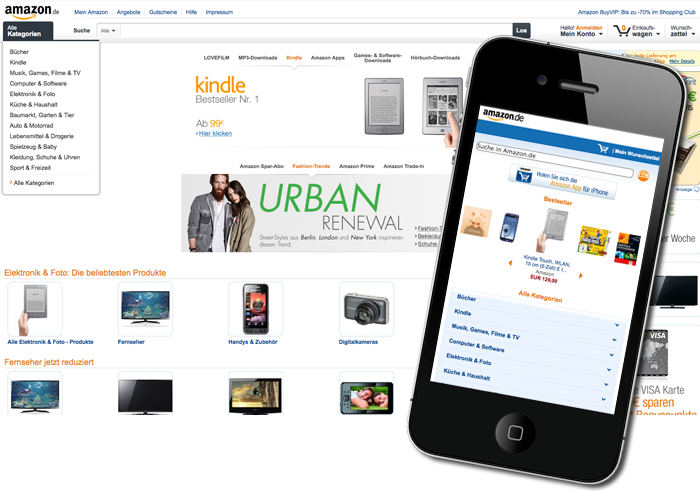
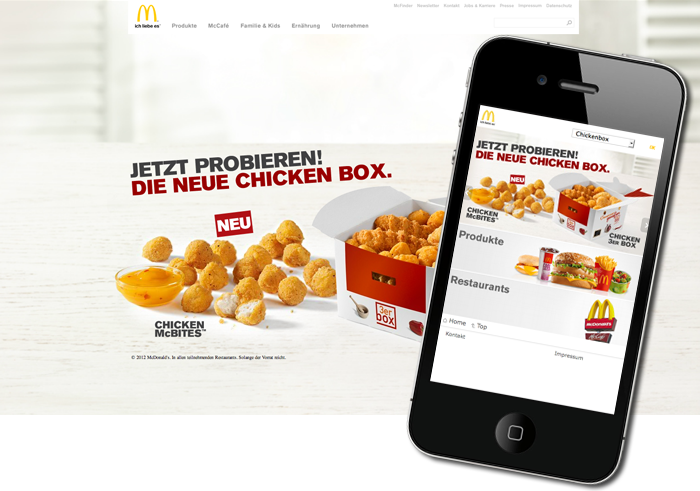
Machen Sie Ihre Internetseite mobil

Das mobile Internet erfährt derzeit ein enormes Wachstum. Sogenannte Tablets und Smartphones bilden vermehrt die Schnittstelle zum mobilen Internet. Dieser Trend setzt optimierte und benutzerfreundliche Internetseiten voraus. Was das genau für die Gestaltung, Strukturierung und den Inhalt Ihrer Internetseite bedeutet, möchte ich Ihnen in diesem Blogbeitrag erläutern.
Egal ob eine Internetseite komplett neu- oder nur für die mobile Version angepasst werden muss, bietet die Gestaltung viele Herausforderungen, aber ebenso spannende neue Möglichkeiten zur Nutzerinteraktion.
Vergeben Sie nur relative Angaben
Neben der Herausforderung, einen mobilen Anwender – gegenüber den Reizen seiner Umgebung – stets auf einer Internetseite bei Laune zu halten, gibt es zusätzlich noch die technischen Einschränkungen der mobilen Geräte selbst. Ein guter Designer ersetzt diese Einschränkungen jedoch durch neue Möglichkeiten. So muss die Display-Größe der Tablets und Smartphones nicht zwangsläufig die Nutzerinteraktion einschränken. Mit der passenden Optimierung kann der Inhalt einer Internetseite auch auf einem kleinen Display in ansprechendem Design dargestellt werden. Vermeiden Sie ein Schieben und Zoomen Ihrer Internetseite. Hierfür ist es wichtig, dass Sie bei Ihrer Internetseite auf absolute Größenangaben verzichten und dafür relative Angaben vergeben. Bisherige Seiten- und Tabellenbreiten, die in Pixel angegeben sind, sollten Sie somit auf Prozentangaben umstellen. So stellen Sie sicher, dass sich Ihre Internetseite stets an die Displaygröße des Zugriffgerätes anpasst. Man nennt diese Funktion auch „Floating“.

Einen Nutzer durch ein kleines Display zu navigieren, erfordert Einfachheit. Ein mobiler Nutzer Ihrer Internetseite wird sich weniger die Mühe machen, jedes Wort zu lesen, als ein Nutzer in entspannter Heimatmosphäre am PC. Daher muss Ihre Internetseite auf die wesentlichen Elemente reduziert werden. Denn um die gewünschte Aufmerksamkeit eines Nutzers zu erreichen, steht Ihnen nur eine kurze Zeit zur Verfügung.
Halten Sie Ihre Internetseite sauber, klar und prägnant
Der Seiteninhalt einer mobilen Internetseite muss klar und prägnant gehalten werden. Mithilfe von Leerraum können Sie das Auge auf die Schlüsselelemente lenken. Halten Sie auch die Rubriknamen und die Absätze kurz. Beschränken Sie die Einbindung von Grafiken, da diese die Ladezeit der Website erheblich erhöhen und vielen mobilen Nutzern nicht immer ein Breitband-Anschluss zur Verfügung steht. Inhalte sollten somit nur wenige Kilobyte groß sein, sodass ein schnelles Laden der Seite gewährleistet ist. Von Vorteil ist es im mobilen Internet auch, sekundäre Seiten einzusparen, damit der mobile Internetauftritt so übersichtlich wie nur möglich bleibt. Sie sollten diese Seiten nicht ganz vom mobilen Internet ausschließen, sondern dem Nutzer auch die alternative Anzeige der eigentlichen Internetseite anbieten.

Machen Sie sich Gedanken über Ihre Ziele
Mobile Nutzer sind meist beschäftigt, ungeduldig und erledigen mehrere Aufgaben auf einmal. Höchstwahrscheinlich sind sie gerade auf dem Sprung und suchen nach Informationen in ihrer Umgebung – wie z.B. nach einem Café oder einer Boutique. Vielleicht sind Ihre potenziellen Nutzer aber auch einfach nur gelangweilt oder wollen sich die Wartezeit innerhalb einer Schlange durch gute Unterhaltung vertreiben. Andere wiederum tätigen Bankgeschäfte über ein Smartphone. Machen Sie sich Gedanken über den Hauptnutzen Ihrer Internetseite und platzieren Sie die Hauptelemente zur Ausführung der Funktionen gut sichtbar auf der Startseite Ihrer mobilen Internetseite.

Rufen Sie Ihren Nutzer zum Handeln auf
Stellen Sie sich die Frage, wieso der Nutzer auf Ihrer Internetseite und speziell auf einer bestimmten Rubrik gelandet ist, und interagieren Sie mit dem Leser durch einen einfachen „Call to Action“ „(dt.: „Aufruf zum Handeln“). Der Nutzer könnte einen Kommentar auf Ihrer Internetseite hinterlassen, eine Buchung, Reservierung oder einen Kauf tätigen, einen Termin vereinbaren oder an einer Umfrage oder einem Gewinnspiel teilnehmen.

Machen Sie es Ihren Nutzern einfach, indem Sie die Elemente bewusst platzieren, und denken Sie daran, dass Ihre Nutzer auf den mobilen Geräten nur mit zwei Daumen ausgerüstet sind. Finger und Daumen sind nicht so feinfühlig wie gezielte kleine Mausklicks, wodurch klickbare Elemente dementsprechend in der Größe angepasst werden sollten. Lassen Sie den Nutzer wissen, dass er eine Interaktion angeklickt hat, z.B. durch ein Icon, welches verrät, dass der Inhalt gerade aufgerufen wird.

Gestalten Sie die Navigation in nur einer Ebene
Mobile Nutzer haben noch weniger Geduld als traditionelle Computernutzer und wollen die gewünschten Informationen ohne langes Suchen direkt finden. Bedenken Sie, der Nutzer könnte auch gerade in einem überfüllten Bus stehen oder einen Aktenkoffer tragen und somit nur eine Hand frei haben. Halten Sie deshalb die Menüstruktur so einfach wie nur möglich und verzichten Sie ganz auf animierte Menünavigationen wie z.B. Dropdown, Fly-Out und Pulldown. Auch Subnavigationen sollten Sie vermeiden, um den Nutzer nicht zu verwirren. Halten Sie Ihre Menüstruktur daher flach und navigieren Sie den Nutzer nur durch eine Ebene. Bei einem Seitenwechsel sollte immer die Breadcrumb-Navigation mitgeführt werden, damit der Nutzer weiß, wo er sich befindet, und die Möglichkeit hat, schnell wieder zurückzugehen.

Stellen Sie sicher, dass alle Informationen, mit wenigen Klicks aufrufbar sind – am besten platzieren Sie die Information die der Nutzer höchstwahrscheinlich sucht, direkt auf der Startseite, wie z.B. bei Supermärkten die Möglichkeit, die nächstgelegene Filiale zu ermitteln. Werten Sie doch einmal die Logfiles Ihrer Internetseite aus um die Suchbegriffe einzusehen, über die Nutzer auf, Ihre Internetseite gelangt sind.
Schöpfen Sie die mobilen Möglichkeiten aus
Eine mobile Internetseite bietet auch sehr viele neue Möglichkeiten. Beispielsweise können Sie auf den Nutzer über die Funktionen der mobilen Geräte besser eingehen. Die GPS-Ortungsfunktion ermöglicht z.B. eine standortbasierte Suche, um das nächstgelegene Restaurant zu finden. Es können auch beispielsweise „Click-to-call“-Schaltflächen integriert werden, um eine Reservierung mit nur einer Fingerbewegung auszulösen. Zusätzlich können Bildupload-Funktionen zum Einsatz kommen, wie bei den sozialen Netzwerken Facebook, Twitter oder Pinterest.

Ziehen Sie Ihre Nutzer in Ihren Bann
Die Marketing-Technik, dass ein Kunde sich möglichst lange in einem Kaufhaus aufhält, um die Umsätze zu steigern, lässt sich auch für Ihre Internetseite anwenden. Das heißt, je einladender die Aufmachung und der Inhalt Ihrer Internetseite ist, desto eher wird sich ein Nutzer auch darauf umschauen, sich informieren und am Ende vielleicht sogar ein Produkt oder eine Dienstleistung kaufen.
Tipp am Rande
Verfügt eine Internetseite auch über eine mobile Version, bewerten Suchmaschinen wie z.B. Google Ihre Internetseite wesentlich besser und listen sie im Ranking höher.
Fazit
Wir befinden uns gerade inmitten der Entstehung einer neuen Form der Kommunikations- und Geschäftswege. Die Möglichkeit, überall und zu jeder Zeit Informationen bereitzustellen und abzufragen, ist in dem Ausmaß bisher noch nie da gewesen. Um sich mit Ihrem Unternehmen und Ihrer Internetseite dauerhaft gut am Markt zu positionieren, ist eine Optimierung für das mobile Internet unerlässlich! Behalten Sie dabei die Gegebenheiten wie Displaygröße, Internetgeschwindigkeit und die Bedienung durch Touchscreens stets im Auge. Wenn Sie diese Punkte beachten, steht Ihrem erfolgreichen mobilen Internetauftritt nichts mehr im Wege.
Was fesselt Sie am mobilen Internet? Verbringen Sie viel Zeit auf mobilen Internetseiten oder nutzen Sie doch lieber regelmäßig den Computer? Teilen Sie es mir in Ihren Kommentaren mit.

Robert Seidel
Robert Seidel ist Mediengestalter mit Herzblut. Von der Bildbearbeitung über die Gestaltung hochwertiger Broschüren bis hin zu Websites realisiert er spannende Projekte. Die Qualität Seiner Blogbeiträge schätzen wir sehr, deshalb führen wie Ihn hier als Gastautor weiter.




