Kleine Helferlein für große Web-Projekte
 Sie wollen möglichst schnell einen CSS-Button oder einen QR-Code erstellen? Ein Favicon generieren oder Verlinkungen von externen Websites auf Ihre Seite überprüfen? Eine Schriftart für Ihr Webdesign testen?
Sie wollen möglichst schnell einen CSS-Button oder einen QR-Code erstellen? Ein Favicon generieren oder Verlinkungen von externen Websites auf Ihre Seite überprüfen? Eine Schriftart für Ihr Webdesign testen?
Dafür gibt es zahlreiche kostenlose Tools und Generators, welche die Arbeit eines Webdesigners etwas erleichtern. Neun meiner Lieblings-Helfer-Tools und -Generatoren möchte ich Ihnen in diesem Blogbeitrag vorstellen.
1. Favicon-Generator
» tools.dynamicdrive.com/faviconMit dem Favicon-Generator von „Dynamic Drive" können Sie mit wenigen Handgriffen ein Favicon für ihre Website erstellen und bekommen dieses sogar in einer kleinen Voransicht dargestellt. Laden Sie einfach eine 48 x 48 Pixel große Datei (max. 150 KB) mit ihrem gewünschten Icon – beispielsweise Ihr Logo – hoch und klicken Sie auf „Create Icon". Der Generator erstellt Ihnen dann ein Favicon im .ico-Format, welches Sie nur noch in das entsprechende Verzeichnis Ihrer Website hochladen müssen.
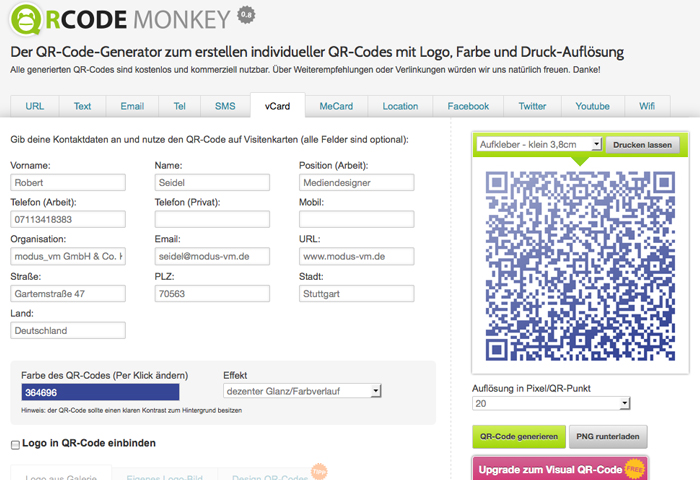
2. QR-Code-Generator
Bei „QR-Code Monkey" können Sie jede Art von QR-Code generieren, ganz egal ob Ihr QR-Code zu einer URL, einem Text, einer Visitenkarte oder einem sozialen Netzwerk führen soll. Der Generator ermöglicht Ihnen den Download im .png-Format und sogar in den Vektorformaten .svg, .pdf oder .eps.
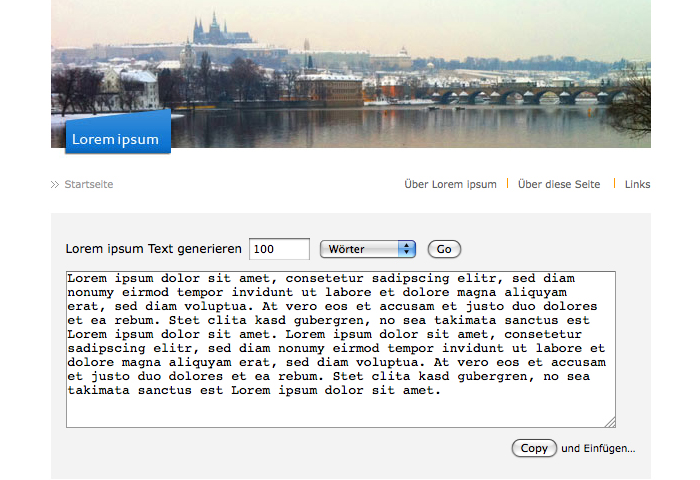
3. Blindtext-Generator
Vielleicht kennen Sie das Problem, dass viele Texte für eine Website erst nach der Layout- und Programmierphase entstehen. Um dem Kunden das Website-Layout dennoch nicht leer präsentieren zu müssen, ist dieser Generator für Blindtext ganz hilfreich. Generieren Sie einfach so viel „Lorem Ipsum"-Text, wie Sie brauchen. Somit sieht Ihr Projekt ein Stückchen vollständiger aus als zuvor.
4. Bildplatzhalter-Generator
Ähnlich wie bei Texten gibt es auch die Möglichkeit, Platzhalter für Fotos zu generieren. Dabei können Sie bei diesem Generator von „lorempixel" ein Thema für das Motiv aus diversen Kategorien wählen und das Format sowie die Farbigkeit des Fotos definieren. Alle Fotos dürfen dann für Präsentationszwecke als Platzhalter frei verwendet werden.
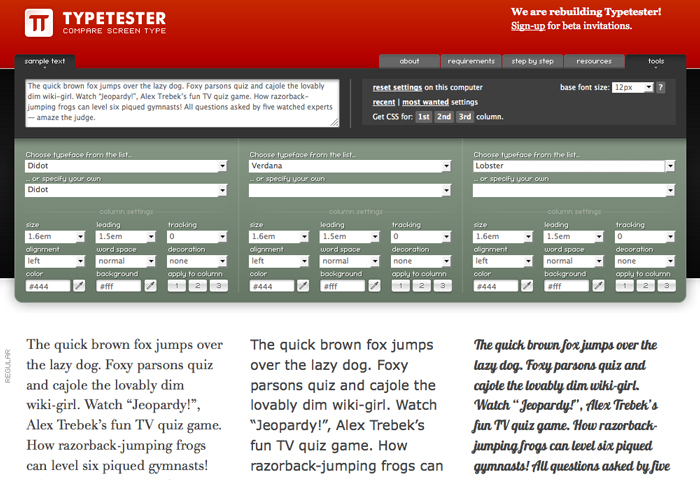
5. Typetester Tool
Mit dem Typetester Tool können Sie Ihren Texten eine geänderte Laufweite oder eine andere Schrift- und Hintergrundfarbe verpassen und verschiedene Schriftarten in der Wirkung zueinander ausprobieren.
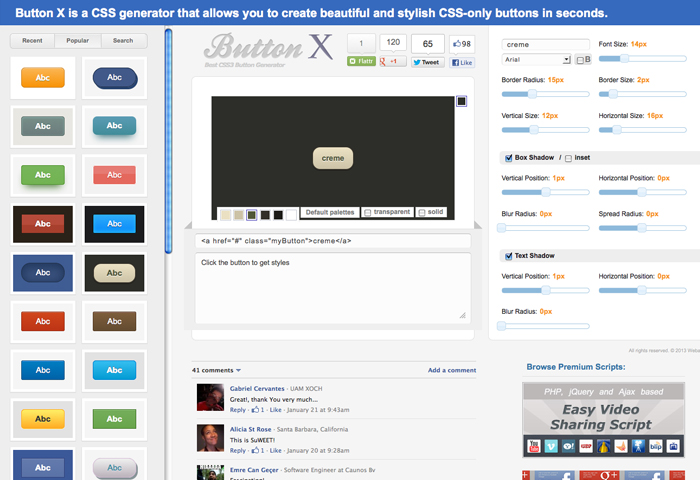
6. Button-Generator
» www.bestcssbuttongenerator.com
Um schöne Buttons zu erstellen, brauchen Sie kein Photoshop mehr – mit „Button X" können Sie sekundenschnell vorgefertigte Buttons anpassen und darauf einen CSS-Code generieren. Bestimmen Sie den Eckenradius, den Schlagschatten, die Größe, die Farbe und den Over-Effekt!
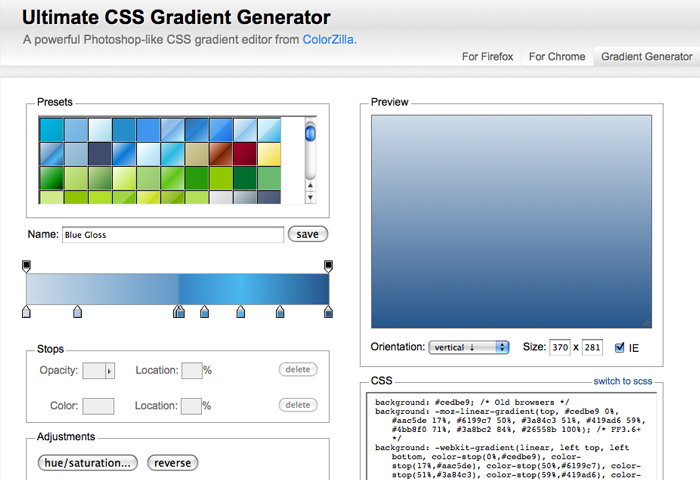
7. Gradient-Generator
» www.colorzilla.com/gradient-editor
Der Verlaufs-Generator von „ColorZilla" ermöglicht es, direkt im Browser Verlaufsfelder zu bestimmen oder auch eine Bilddatei mit einem Verlauf in den Generator zu laden, um den Verlauf als CSS zu generieren.
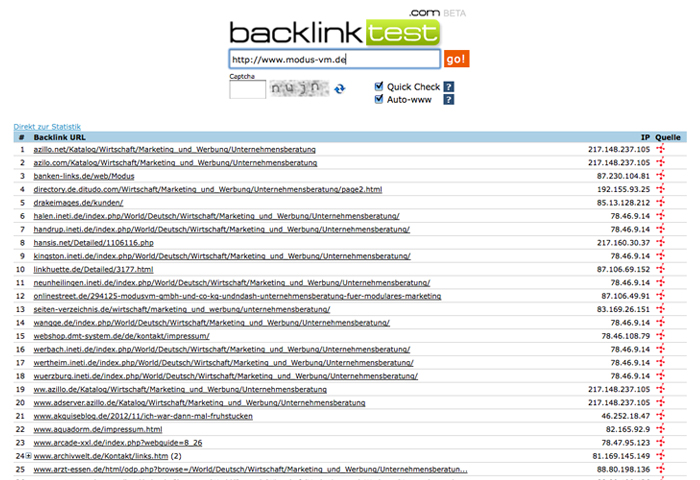
8. Backlinktest Tool
Für eine gute Platzierung in den Suchergebnissen bei Google sind möglichst viele qualifizierte Links auf Ihre Website einer der ausschlaggebenden Faktoren. Mit dem Backlinktest finden Sie heraus, welche Links bereits zu Ihrer Website führen.
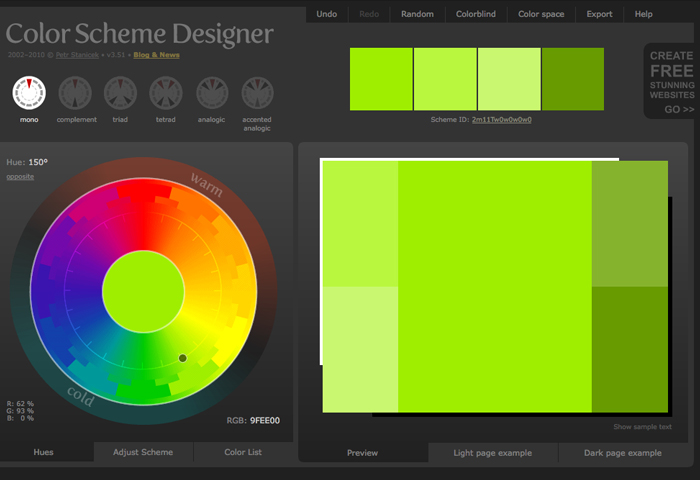
9. Color Scheme Designer
Mit dem Color Scheme Designer können Sie eine zueinanderpassende Farbwelt generieren, die Ihre gewählte Farbe aufgerastert darstellt. Weiterhin können Sie die Komplementärfarbe oder zwei weitere Farben zusätzlich wählen. Sie bekommen für Ihre generierte Farbwelt direkt die Hexcodes angezeigt.