Den Weißraum als Gestaltungselement richtig nutzen
 In diesem Blogbeitrag widme ich mich dem typografischen Weißraum – auch Leerraum genannt. Dieser beschreibt den unbedruckten Teil einer Gestaltung und gilt irrtümlicherweise als Platzverschwendung. Ich möchte Ihnen zeigen, wie Sie den Weißraum optimal als wichtiges Gestaltungselement einsetzen können, und was sich dadurch verbessern lässt.
In diesem Blogbeitrag widme ich mich dem typografischen Weißraum – auch Leerraum genannt. Dieser beschreibt den unbedruckten Teil einer Gestaltung und gilt irrtümlicherweise als Platzverschwendung. Ich möchte Ihnen zeigen, wie Sie den Weißraum optimal als wichtiges Gestaltungselement einsetzen können, und was sich dadurch verbessern lässt.
Lesbarkeit
Ein gut gesetzter Weißraum verbessert die Lesbarkeit Ihres Textes und der Leser benötigt weniger Konzentration für das Lesen. Ein „luftig" gegliedertes Textlayout hilft dem Leser, den Überblick zu behalten und gezielt wichtige Inhalte schneller zu erfassen. Dieser Grundsatz gilt besonders für die Gestaltung von Bildschirminhalten, da Internetnutzer diese meist nur überfliegen.
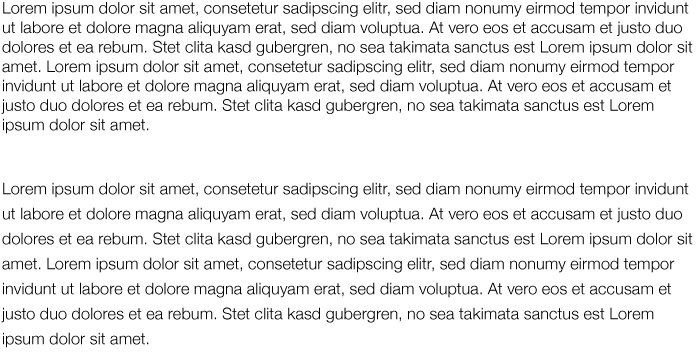
Unter Webdesignern spricht man von einem optimalen Verhältnis zwischen Schriftgröße und Zeilenabstand, wenn dieses bei 150% liegt. Wählt man beispielsweise eine Schriftgröße in 20 Pixel, so wäre ein der Leserlichkeit dienender Zeilenabstand bei 30 Pixel. Natürlich hängt dies auch immer von der benutzten Schriftart ab. Vergleichen Sie einmal die beiden nachfolgenden Absätze. Der Textinhalt und die Schriftgröße ist dieselbe, nur der Zeilenabstand unterscheidet sich – welcher Absatz ist besser lesbar?

Aus Kostengründen kommt der Einsatz von Weißraum bei Druckerzeugnissen oft zu kurz. Ein Beispiel für wenig Weißraum ist die Tageszeitung. Hier muss möglichst viel Inhalt auf geringster Fläche verteilt werden.
Anmutung
Weißraum kann Ihr Design wesentlich attraktiver wirken lassen. Auch in diesem Beispiel haben beide Anzeigen wieder denselben Textinhalt, jedoch wirkt die Anzeige rechts viel freundlicher und weniger überladen als die Anzeige auf der linken Seite.

Lesefluss
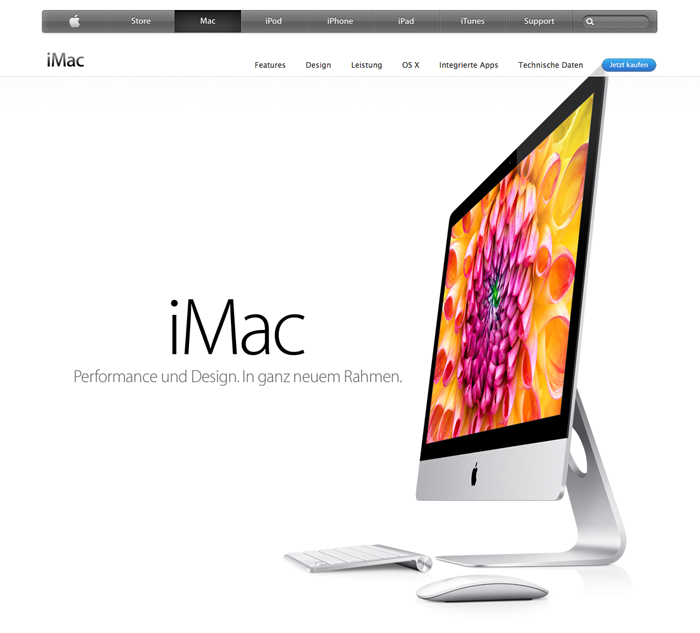
Sie können den Weißraum optimal nutzen, um den Fokus auf bestimmte Elemente innerhalb Ihres Designs zu lenken. Apple nutzt den strategischen Einsatz von Weißraum generell, hier beispielsweise auf der Produktseite des iMacs:
Obwohl wir am rechten Rand eine sehr große und farbige Produktabbildung haben, nehmen wir den Produktnamen und dessen Unterzeile wahr.

Betonung
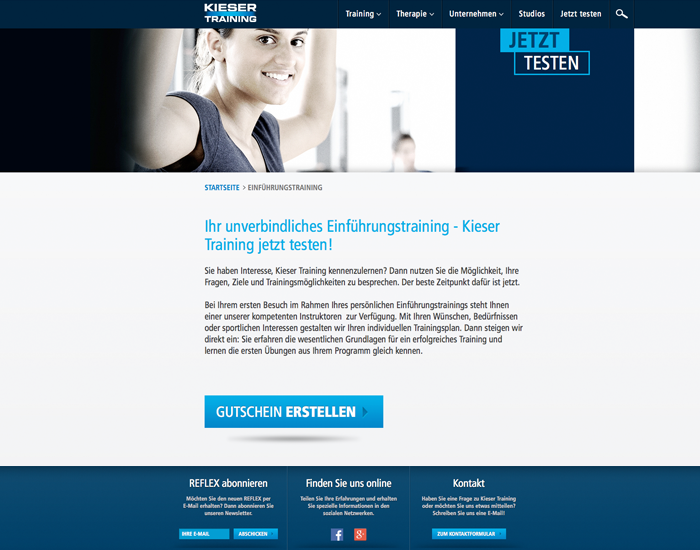
In jedem Design wird es immer Elemente geben, welche wichtiger sind als andere. Die einfachste Art, diese Elemente hervorzuheben, ist die Benutzung von Weißraum. So lässt sich beispielsweise ein „Call-to-Action" durch die Umrandung von Weißraum hevorheben – selbst dann wenn es noch viele andere Elemente in einem Design gibt.

In diesem Beispiel von Kieser Training ist der „Call-to-Action"-Button deutlich von Weißraum umgeben und wird dadurch stark betont.
Gruppierung
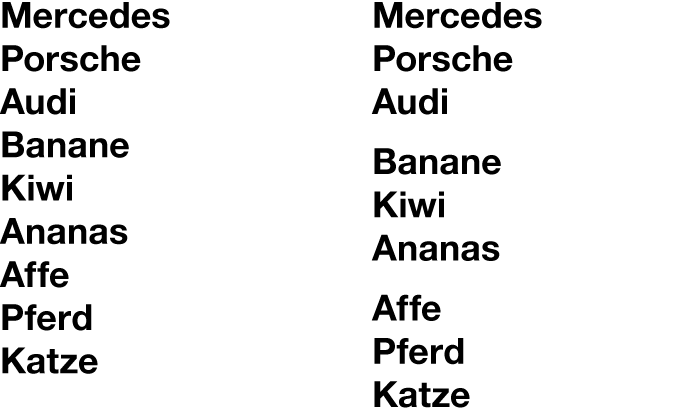
Betrachten Sie einmal das folgende Beispiel. Durch den Weißraum zwischen den Aufzählungen habe ich logische Gruppierungen gebildet, ohne dass ich die Schriftgröße oder die Farbe verändert habe. Auch hier kann Weißraum der Gliederung von Text dienen.

Fazit
Wie Sie in den Beispielen erkennen können, ist Weißraum ein tolles und vor allem wichtiges Element in der Gestaltung. Lesbarkeit, Anmutung, Lesefluss, Betonung und Gruppierung sind nur eine kleine Auswahl der Dinge, die man durch Einhalten von Weißraum verbessern kann.
Hier noch ein kleines Video zum Weißraum – bitte mit Humor betrachten ;-)
- Tags: Gestaltung Weißraum