5 Tipps für ein erfolgreiches Button-Design
 Aus dem Internet sind Buttons (sogenannte Schaltflächen mit Verknüpfungen) nicht mehr wegzudenken. Gegenüber schlichten Textlinks haben sie den Vorteil, dass sie viel schneller vom Leser erfasst werden können und aufgrund ihrer Größe auf einem mobilen Endgerät leichter geklickt werden können.
Aus dem Internet sind Buttons (sogenannte Schaltflächen mit Verknüpfungen) nicht mehr wegzudenken. Gegenüber schlichten Textlinks haben sie den Vorteil, dass sie viel schneller vom Leser erfasst werden können und aufgrund ihrer Größe auf einem mobilen Endgerät leichter geklickt werden können.
In diesem Blogbeitrag gebe ich Ihnen fünf wertvolle Tipps für das Erstellen Ihrer Buttons, damit Sie mit ihnen punkten können!
1. Berücksichtigen Sie die Corporate Identity
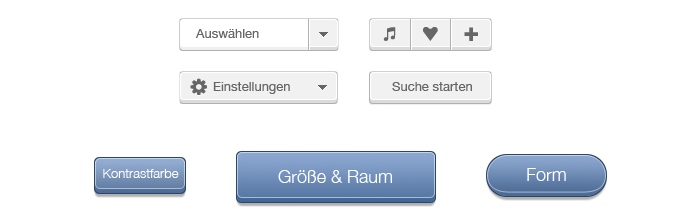
Bedenken Sie bei der Form und Farbgebung Ihres Buttons, dass Sie sich an die vorgegebene CI (Corporate Identity) Ihres Unternehmens halten. Dabei muss der Button sich diesen Gestaltungsrichtlinien fügen. Die Kunst besteht darin, dass der Button zwar in das Gesamtbild der Website passt, aber dennoch auffällt. Der schönste Button nützt Ihnen wenig, wenn er zwischen dem Inhalt und Interface Ihrer Website untergeht.

2. Farblich abgestimmte Kontur
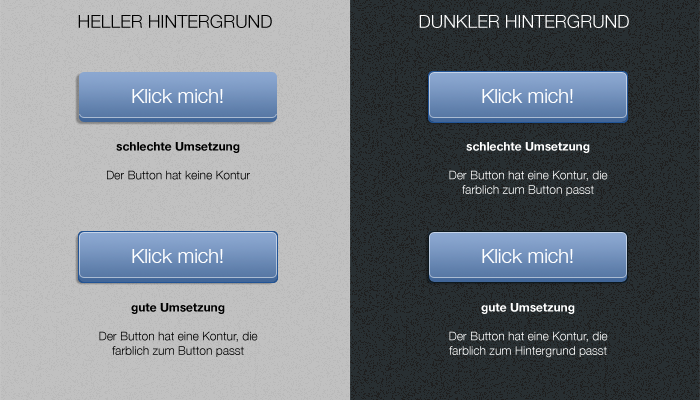
Die meisten Buttons haben entweder eine Kontur oder einen Schatten – vielleicht sogar beides. Stellen Sie in jedem Fall sicher, dass Ihr Button auch mit dem Hintergrund harmoniert. Beispielsweise sollte die Kontur auf hellem Hintergrund zum Button passen und auf dunklem Hintergrund zum Hintergrund.

3. Vorsicht ist beim Schatten geboten
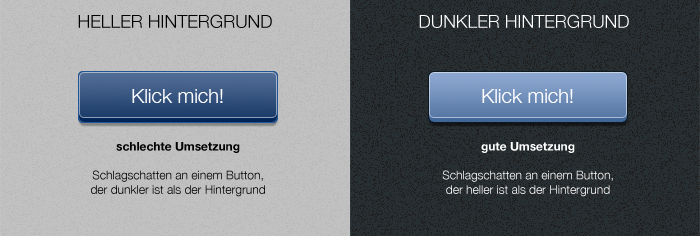
Wenn Sie für Ihren Button einen Schlagschatten verwenden wollen, beachten Sie unbedingt, dass dieser am besten wirkt, wenn Ihr Button heller ist als der Hintergrund. Ein Button, der dunkler als der Hintergrund ist, sollte keinen Schlagschatten haben. Grundsätzlich wirkt auch ein weniger weichgezeichneter Schlagschatten besser als ein extrem weichgezeichneter.

4. Gestalten Sie Aktionszustände für Ihre Buttons
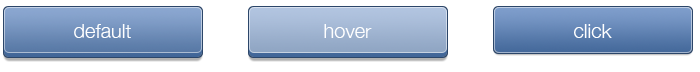
Gestalten Sie für Ihren Button unbedingt auch verschiedene Zustände, damit der Benutzer stets weiß, was er gerade tut. Mit einem schönen Hover-Effekt signalisieren Sie dem Benutzer beispielsweise, dass er sich gerade mit dem Mauszeiger über einer Schaltfläche befindet. Auch eine Button-Version, die nach oder während eines Klicks angezeigt wird, kann sinnvoll sein.

5. Integrieren Sie Pfeile für mehr Klarheit
Für viele Buttons macht es durchaus Sinn, Pfeile zu integrieren. Dies verschafft dem Benutzer sofortige Klarheit darüber, was bei einem Klick des Buttons passiert. Ein Pfeil, der nach rechts zeigt, symbolisiert beispielsweise eine Weiterleitung auf eine andere Seite, während ein Pfeil, der nach unten zeigt, auf ein herausklappendes Untermenü verweisen kann.

Fazit
Klar hat jeder Designer seine eigene Vorgehensweise beim Gestaltungsprozess. Aber ich denke, es kann nie schaden, diese fünf Tipps zu beachten. Oftmals ist ein Designer von seiner eigenen Arbeit so begeistert, dass ihm diese Dinge gar nicht auffallen oder bewusst waren. Behalten Sie meine Ratschläge im Hinterkopf – dann kann nicht mehr viel schiefgehen!