- Ingo Vögele
- Martin Marotz
- Gastautoren
- Franziska Ambacher
- Oliver Bartels
- Alfred Emhardt
- Jürgen Frey
- Maximilian Fuchs
- Dr. Manfred Hahn
- Michael Haufler
- Monika Heilmann
- Timm Hendrich
- Hartmut Kissel
- Robert Maas
- Susanne Martin
- Ulrike Mayer
- Rainer Müller
- Thomas G. Müller
- Robert Nabenhauer
- Beate Peter
- Dr. Sonja Radatz
- Frank Rembold
- Christoph Schnellbächer
- Rosa Maria Schnurr
- Anne Schüller
- Robert Seidel
- Kathleen Tropberger
- Ingo Vogel
- Simon Weis
Von Pixeln und Vektoren – ein Crashkurs

In meiner nunmehr fast 25 Jahre währenden Berufspraxis in der Kommunikationsbranche musste ich den unterschiedlichsten Akteuren auf Kundenseite, Mitarbeitern, Praktikanten – und leider auch Dienstleistern/Lieferanten – den Unterschied zwischen Pixeln und Vektoren immer wieder erklären. Dies so oft, dass meine Schmerzgrenze mit jedem weiteren Mal empfindlich berührt ist. Daher schreibe ich heute und hier eine grundsätzliche Einführung zu diesem Thema, gedacht als Crashkurs für Nicht-DTP-Profis.
Warum ist die Differenzierung eigentlich so wichtig?
Ganz einfach: Wir leben in einer digitalen Welt und publizieren pausenlos Bilder, Texte, Grafiken, Dokumente, Präsentationen oder Webseiten. Häufig teilen wir diese Daten mit anderen, d.h. der zeitgemäße Workflow sieht vor, dass mehrere Beteiligte in einen kreativen Entstehungsprozess involviert sind. Damit Dokumente, Werbemittel oder Medien entstehen können, gehen Daten hin und her. Dies funktioniert allerdings nur dann reibungslos, wenn gewisse Standards eingehalten werden. Diese Standards wiederum stehen in keinem Gesetzbuch, sie sind Grundbestandteil der Lehre verschiedener Berufszweige, z.B. der des Mediengestalters oder Grafik-, bzw. Webdesigners, oder eben eines entsprechenden Erfahrungsschatzes.
Durch den mit der zunehmenden Digitalisierung nahezu ersatzlosen Wegfall altehrwürdiger Berufszweige, z.B. der des Lithographen oder des Schriftsetzers, hat sich die Druckvorstufe in die Marketingabteilungen der Unternehmen, grafische Ateliers, Werbeagenturen und private Arbeitszimmer, genauer gesagt: auf jeden x-beliebigen PC oder Mac verflüchtigt. Das Zauberwort hierfür lautet „DTP“ (Desktop Publishing). Konkret: Jeder Anwender mit der entsprechenden Software (bei mir besonders verpönt sind selbst ernannte kreative Genies, bewaffnet mit den ungezügelten Möglichkeiten des CorelDraw) produziert heute Daten, mit denen sein nachgelagerter Dienstleister, z.B. die Agentur oder die Druckerei, dann sehen muss, wie er klarkommt. Ganz besonders „beliebt“ sind auch gelieferte Layout-Dateien, die mit Word oder PowerPoint erstellt wurden und so gar nicht den Gesetzmäßigkeiten eines professionellen Publishing-Standards entsprechen. Neben der Unkenntnis über Farbsysteme und Produktionsmethoden liegt häufig bei der nicht vorhandenen Unterscheidung zwischen Pixeln und Vektoren sowie deren spezifischen Einsatzmöglichkeiten das Problem.
Dabei ist es doch so einfach, wenn man die nachfolgenden Informationen beachtet!
Theoretischer Hintergrund zu Vektoren und Pixeln
Grafiken können digital in zwei grundverschiedenen Formaten bearbeitet und gespeichert werden:
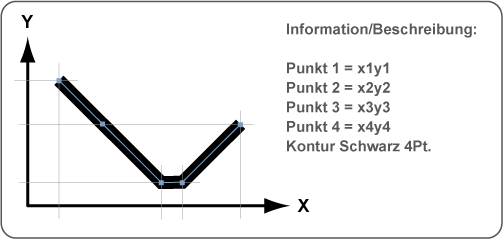
1.) Schematische Darstellung Vektorgrafik

2.) Schematische Darstellung Pixelgrafik
![]()
Eine Vektorgrafik besteht aus Kurven, Linien und Flächen. Diese werden im Koordinatensystem mathematisch durch die in ihnen vorkommenden Ankerpunkte beschrieben = kleine Datenmenge, präzise Formenbeschreibung.
Eine Pixel-/Bitmap- oder Raster-Grafik ist aus einzelnen Bildpunkten (Pixeln) aufgebaut. Um die tatsächliche Information des oben gezeigten Rasters (10×10 Pixel) zu erfassen, werden 100 Punkte explizit beschrieben und gespeichert = sehr große Datenmenge (mit zum großen Teil für die eigentliche Bildbeschreibung völlig unnützen Informationen). Präzise Formenbeschreibung nur bei Wiedergabe im angelegten Format (1:1).
Was sind Vektoren und wofür sind sie gut?
Vektoren oder auch Pfade/Zeichenpfade sind mathematisch-geometrisch definierte Zeichenanweisungen zur eindeutigen Beschreibung von Formen. Sie setzen sich aus geraden oder gebogenen Linien (Kurven) sowie aus Ankerpunkten (Eck- oder Übergangspunkten) zusammen. Die Visualisierung der Figuren / Füllungen innerhalb der Vektoren nennt man Rendering.
Vektoren heißen auch Bézier-Kurven. Benannt nach ihrem französischen Erfinder, Pierre Bézier, der Ende der 1950er-/ Anfang der 1960er-Jahre als Entwicklungsingenieur bei Renault ein kurvenbasiertes CAD-System als Konstruktionsmodell entwickelte. Zeitgleich, wenn nicht schon früher, entwickelte allerdings Paul de Casteljau dieselbe Lösung für Citroën, wobei man hier diese Entwicklung allerdings als streng geheim unter Verschluss hielt. Als sicheres Indiz darf die futuristische Stromlinienform der Citroën-DS-Modelle (gebaut 1955 bis 1975) gewertet werden.
Nach dem Siegeszug der Bézier-Kurven im Automobilbau etablierten sie sich in der Folgezeit in allen Konstruktionsbereichen bis hin zum späteren Desktop-Publishing. DTP umfasst die digitale Produktion von Dokumenten der Textverarbeitung, der grafischen Gestaltung (z.B. von Logos oder Illustrationen), des Seitenlayouts und der Bildbearbeitung.
Vektoren spielen heute nicht nur in der rein grafischen Kreation von Logos oder Illustrationen eine Rolle. Im Seitenlayout kann man sie z.B. zum beeinflussbaren Umfließen einer Figur durch Text oder als Schnittmasken für Bilder einsetzen. In der Bildbearbeitung dienen sie als Werkzeuge für Masken oder exakte Freisteller. Für die Werbetechnik, z.B. in der Produktion von Folienschriften oder lasergeschnittenen Werbemitteln, sind sie sogar unerlässlich. Auch im Web, bei Präsentationen/Animationen oder in der Filmindustrie sind Vektoren aufgrund Ihrer spezifischen Vorteile im Einsatz. Die Formate lauten hier: SVG (Scalable Vector Format) oder SWF (Flash-Format).
Anschauungsbeispiel von links nach rechts: Logo in gerenderter Darstellung, Logo mit sichtbaren Vektoren, Logo in reiner Vektoransicht)

Beispiel einer Flash-Animation im Vektorformat
{Flash=https://www.unternehmer-impulse.de/images/stories/blog/layout/pixelbeitrag/Blogbeitrag_Pixel_Animation.swf|play=true|loop=true|width=400|height=300}
Die Vektorgrafik bei 1.000 % Vergrößerung
![]()
Die Pixelgrafik bei 1.000 % Vergrößerung
![]()
Genau an diesem Beispiel sehen wir die enorme Problematik von Pixel-Grafiken und -Dateien, den sogenannten Treppeneffekt oder Aliasing bei der Vergrößerung bzw. mangelnder Auflösung.
Die Vorteile von Vektoren im Überblick:
- minimale Dateigröße
- „schlanke“ und präzise Beschreibung komplexer Formen; auch in der Animation
- beliebige Skalierbarkeit ohne Qualitätsverluste
- Vektoren können jederzeit wieder bearbeitet werden
Typische Vektor-Dateiformate sind: .ai, .eps, .dxf, dwg, .svg oder .pdf – wobei .eps- oder .pdf-Dateien auch Pixel enthalten können.Typische Anwendungen/Programme zur Erstellung und Bearbeitung: Adobe Illustrator, Inkscape und viele andere Programme, die teilweise auch Vektorbearbeitung ermöglichen, z.B. Corel Draw oder Powerpoint. Ja, auch CorelDraw produziert einwandfreie Vektordaren, vorausgesetzt, dass man eine Grafik nachher nicht im .jpg-Format abspeichert!
Was sind Pixel und wofür sind sie gut?
Laut Definition ist Pixel ein Kunstwort, das sich aus den Abkürzungen der englischen Wörter „Picture“ und „Element“ zusammensetzt. Auf gut Deutsch also: Bildelement oder besser Bildpunkt. Aus diesen Pixeln/Bildpunkten setzten sich also Bildmotive – oder als Bilder gespeicherte Grafiken – zusammen. So weit, so gut. Was man dazu aber unbedingt wissen muss, ist, wie viele dieser Punkte für die gewünschte Darstellung und das ausgewählte Medium notwendig sind. Mit der Maßeinheit PPI (Pixel pro Inch) bezeichnet man die Auflösung einer Bilddatei.
Das erste große Missverständnis: DPI ist nicht gleich PPI
Da im Zusammenhang mit der Bildauflösung oft und gerne von DPI die Rede ist, zur Aufklärung ein kleiner Exkurs in die Unterscheidung der Maßeinheiten:
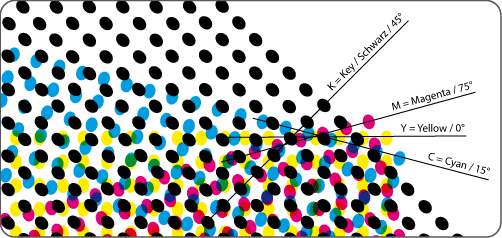
DPI / dots per inch (Punkte pro Zoll) bezeichnet die traditionelle Einheit im Druck. Diese Punkte sind zumeist rund oder oval und werden durch die Druckmaschine / den Drucker mit mehr oder weniger Abstand voneinander auf das Druckmedium (zumeist Papier) aufgebracht. Beispiel: 300 DPI bedeutet, dass 300 Punkte auf eine Distanz von 2,54 cm aufgebracht werden. In der starken Vergrößerung eines Offsetdruckes in der 4-Farb-Euroskala (CMYK) sieht das Ganze (schematisch) so aus:

PPI / pixels per inch (Pixel pro Zoll) bezeichnet die maximale Anzahl von quadratischen Pixeln, die innerhalb von 2,54 cm gespeichert und dargestellt werden können. In der Vergrößerung eines Bildmotives (5.000 % ausgehend von 300 ppi) mache ich die einzelnen Pixel sichtbar:
![]()
Für den Vierfarbdruck wird jedes einzelne Pixel, entsprechend der gewünschten Darstellung des Gesamtbildes, in einzelne Farbpunkte als Mischung der vier Prozessfarben (CMYK) aufgelöst. Je feiner das Druckraster aufgelöst ist, d.h. je mehr Pixel pro 2,54 cm dargestellt werden, desto besser vermischen sich die einzelnen Farbpunkte als natürliches Bild für das menschliche Auge. Idealerweise erzielt man 300 PPI für eine mit bloßem Auge nicht wahrnehmbare Rasterung. In der digitalen Welt sind Pixel-Dateien ohnehin eher im RGB-Farbspektrum angesiedelt, z.B. in Office-Dokumenten oder im Web. (Über die Differenzierung von CMYK und RGB bzw. weiterer Farbpaletten wie Pantone, HKS oder RAL werde ich in nächster Zeit einen eigenen Beitrag verfassen – denn auch hier herrscht unter Nicht-DTP-Profis große Verwirrung).
Ein weiteres großes Missverständnis:
Was ist zu tun, wenn die Auflösung einer Bilddatei nicht ausreicht – speichern wir einfach die Datei mit einer höheren ppi/dpi-Zahl ab? Es passiert uns immer wieder, dass Kunden, denen wir mitteilen mussten, dass eine Datei von der Auflösung her unzureichend ist, diese einfach „hochrechnen“. Dies nennt man auch Interpolation. Egal wie man es nennt, es bringt optisch nicht viel.
Beispiel: Bildmotiv im .tif-Format, 72 ppi, die Bildgröße ist 60 x 60 cm, 1.700 x 1.700 Pixel, die Dateigröße ist 8,28 MB.
Stellen Sie sich vor, dass Ihre Bildinformation 72 Pixel auf 2,54 cm enthält. Wenn Sie jetzt in Ihrer Anwendung, z.B. Adobe Photoshop, die Auflösung einfach auf 300 Pixel auf 2,54 cm einstellen, dann gibt es zwei Möglichkeiten:
1.) ohne Interpolation erhalten Sie: .tif-Format, 300 ppi, die Bildgröße ist 14,4 x 14,4 cm, 1.700 x 1.700 Pixel, die Dateigröße bleibt 8,28 MB.
2.) mit Interpolation erhalten Sie: .tif-Format, 300 ppi, die Bildgröße ist 60 x 60 cm, 7.088 x 7.088 Pixel, die Dateigröße ist nun 143,7 MB.
Erklärung: Beim ersten Vorgang wird einfach die vorhandene Anzahl von Pixeln auf einen kleineren Raum gerechnet, der Informationsgehalt (Dateigröße) bleibt aber gleich. Im zweiten Fall werden Pixel dazu-„erfunden“. Und zwar 216 Stück pro 2,54 Zentimeter. Noch deutlicher wird das in absoluten Zahlen: Zwischen echte 2.890.000 Bildpunkte werden 47.349.744 „erfundene“ Pixel eingestreut. Was das für die Brillanz der Bilddarstellung bedeutet, können Sie sich vorstellen, denn woher soll unser armer Photoshop Informationen nehmen, die nicht vorhanden sind?
Konkretes Beispiel (original 72 ppi):

Konkretes Beispiel (Interpolation auf 300 ppi):

Typische Pixel-Dateiformate sind: .psd, .eps, .tif, .bmp, .png, .gif oder .pdf – wobei .eps- oder .pdf-Dateien auch reine Vektoren enthalten können.Typische Anwendungen/Programme zur Bildbearbeitung: Adobe Photoshop, Paint, Paintbrush, Paint Shop Pro und viele andere Programme, die teilweise auch Bildbearbeitung ermöglichen, z.B. Corel Draw oder Powerpoint.
Die Daseinsberechtigung von Pixeln
Für jede Darstellung von Bildmotiven/Fotos sind Pixel unverzichtbar. Bilder lassen sich beim besten Willen nicht sinnvoll in Vektoren abbilden. Ebenso gibt es im DTP-Bereich eine Fülle von beliebten Effekten und Filtern, die Vektorinformationen optisch bereichern, indem sie Pixeldarstellungen hinzufügen. Dies verwandelt Grafik- zu Bilddateien und Vektor- zu Pixeldateien. Ein Beispiel mit Schlagschatten- und Reliefeffekten:
![]()
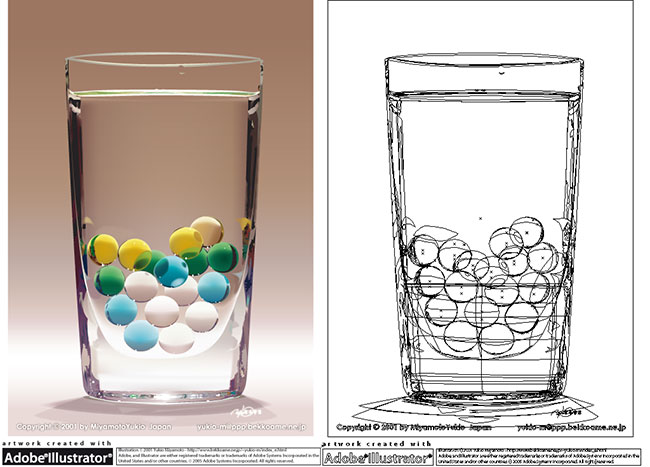
Im Umkehrschluss gibt es immer wieder den Versuch, mittels Vektoren Bilddateien darzustellen. Dies sind zumeist sehr gute und fotorealistische Illustrationen, ein Beispiel als gerenderte Ansicht und in Vektoransicht zum Vergleich:

Bildquelle: © http://www.illustratorworld.com/users/yukio
Oder die meist ungeeigneten Werkzeuge, die uns vorgaukeln, aus Pixel-Dateien vollautomatisch Vektorisierungen erstellen zu können. Dies ist bei gerasterten Bildmotiven natürlich schon von vornherein ein völlig sinnloses Unterfangen:

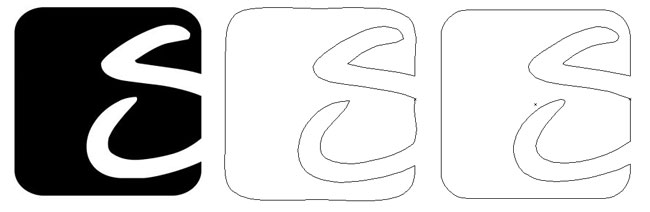
Bei gepixelten Grafikdateien, z.B. aus dem Internet heruntergeladenen Grafiken oder Logos, bieten Vektorisierungs-Tools leider immer wieder ein verlockendes Lösungsangebot. Das Ergebnis ist dabei stets mehr als dürftig, denn es werden generell zu viele Ankerpunkte und viel zu ungenaue Pfadlinien erzeugt (hier im Vergleich v.l.n.r.: Original-Pixel-Datei, automatische Vektorisierung und nachgepfadetes Logo/manuelle Vektorisierung):

Fazit
Für mich sind Vektoren das Nonplusultra im DTP-Bereich. Wo auch immer sich Pixel vermeiden lassen, ist eine gestochen scharfe Produktion von Grafiken und Logos in allen Dimensionen und ohne Einschränkungen möglich. Vektoren lassen sich nachträglich jederzeit bearbeiten und sie lassen sich problemlos per Knopfdruck in Pixel verwandeln. Umgekehrt funktioniert das aber nur mit versierter Handarbeit. Mit diesem Beitrag hoffe ich, etwas zum allgemeinen Verständnis beigetragen zu haben.
In einem meiner nächsten Beiträge werde ich mich mit den unterschiedlichen Farbsystemen beschäftigen.
Über den Autor
Ingo Vögele ist Gründer und geschäftsführender Gesellschafter der modus_vm GmbH & Co. KG. Mit 25 Jahren Erfahrung in der strategischen Beratung mittelständischer Kunden, begeistert er seine Kunden mit kreativen Lösungen rund um die Themen Marketing, Vertrieb und Kommunikation.
Als erfahrener Mittelstandsberater bietet Ingo Vögele im Rahmen seiner Akkreditierung im RKW geförderte Beratungen und Coachings an. Ferner ist Ingo Vögele als Unternehmensberater Mitglied im ExpertenRing Region Stuttgart.
Im lokalen Umfeld engagiert sich Ingo Vögele als Vorstand und Pressesprecher des VVF e. V., dem aktiven Handels- und Gewerbeverein in Stuttgart-Vaihingen.





