- Ingo Vögele
- Martin Marotz
- Gastautoren
- Franziska Ambacher
- Oliver Bartels
- Alfred Emhardt
- Jürgen Frey
- Maximilian Fuchs
- Dr. Manfred Hahn
- Michael Haufler
- Monika Heilmann
- Timm Hendrich
- Hartmut Kissel
- Robert Maas
- Susanne Martin
- Ulrike Mayer
- Rainer Müller
- Thomas G. Müller
- Robert Nabenhauer
- Beate Peter
- Dr. Sonja Radatz
- Frank Rembold
- Christoph Schnellbächer
- Rosa Maria Schnurr
- Anne Schüller
- Robert Seidel
- Kathleen Tropberger
- Ingo Vogel
- Simon Weis
JPEG, GIF, PNG oder SVG?

Hilfe zur Verwendung gängiger Bildformate im Web
In diesem Blogbeitrag möchte ich Ihnen die vier gängigsten Dateiformate für Grafiken und Fotos im Webdesign vorstellen: JPEG, GIF, PNG und SVG! Außerdem erkläre ich Ihnen, wann Sie welches Format sinnvoll einsetzen können. Allgemein gilt im Web: Je kleiner die Dateigröße, desto kürzer sind die Ladezeiten!
1. JPG/JPEG: Joint Photographic Experts Group
Das JPEG-Format (gesprochen: jay-peg) wurde 1986 entwickelt, um die Dateigröße von Fotos stark komprimieren zu können. Mit dem Datenformat von 16 Bit können Millionen von Farben dargestellt werden. Da das menschliche Auge aber Farbdetails gar nicht so fein wie Höhen und Tiefen (hell/dunkel) unterscheiden kann, werden zugunsten der Komprimierung die Farben reduziert. Beim JPEG spricht man auch von einer verlustbehafteten Komprimierung aufgrund der verlorenen Dateninformationen. Im Web ist eine Komprimierung der JPEG-Daten von 60 % – 75 % üblich.
Das JPG/JPEG-Format ist auch der heutige Standard bei vielen Digitalkameras und das Dateiformat ist mit mehreren Plattformen (PC, Mac, Tablet, Smartphone …) und Programmen (Webbrowser, Bildbearbeitungssoftware …) kompatibel.
Mit dem JPEGmini-Tool lassen sich Grafiken sogar um bis zu 80 % ohne Qualitätsverlust komprimieren. Das ist perfekt, um Ladezeiten im Web möglichst gering zu halten.
Das JPG/JPEG-Format eignet sich am besten für Fotoaufnahmen mit unbewegten Motiven, vielen Farben und Abstufungen von hell nach dunkel.
2. GIF: Graphic Interchange Format
Das GIF-Format (gesprochen: gif) wurde 1987 von CompuServe entwickelt, um Grafiken auch mittels langsamer Verbindungen übermitteln zu können. Das Datenformat stellt bis zu 256 indizierte Farben dar und erlaubt außerdem eine 1-Bit-Transparenz für einfache Darstellungen (z.B. freigestelltes Objekt mit hartem Schlagschatten).
Um die Dateigröße entsprechend zu verringern, kombiniert das GIF mit dem sogenannten „Dithering“ zwei Pixel mit ähnlichen Farbwerten zu einem Pixel mit ein und demselben Farbwert. Das reduziert die insgesamt benötigte Farbanzahl der Datei. Bei wenigen Farben ist die Dateigröße außerdem von vornherein schon deutlich geringer als beim JPEG-Format.
Das GIF kann außerdem verschachtelt werden, d.h. dass es beim Laden im Web zuerst eine qualitativ beschränkte Vorschau zeigt, der dann nach und nach mehr Details beim vollständigen Laden hinzugefügt werden.
Ein zusätzlicher Vorteil des GIF-Formats: Sie können die Datei auch animieren!
Das GIF-Format eignet sich am besten für Webgrafiken mit wenig Farben, für kleine Icons und Buttons, Animationen und einfache Grafiken wie Strichzeichnungen oder Cliparts.
3. PNG: Portable Network Graphics
Das PNG-Format (gesprochen: p-n-g) wurde Mitte der 90er aus einer Mischform von JPEG und GIF entwickelt, um Patentfragen zu umgehen. Der wohl größte Vorteil im PNG-Format liegt in der Komprimierung, da diese ohne Qualitätsverlust geschieht.
Das PNG wird in zwei Untergruppen aufgeteilt: PNG-8 und PNG-24!
Das PNG-8 ist dem GIF-Format sehr ähnlich und ermöglicht ebenfalls eine Darstellung von 256 Farben und einer 1-Bit-Transparenz. Der große Vorteil ist, dass die Dateigröße sogar noch weit geringer ausfällt als beim GIF.
Das PNG-24 ist dem JPG-Format sehr ähnlich und ermöglicht eine Darstellung von über 16 Millionen Farben in 24 Bit. Allerdings fällt hier die Dateigröße deutlich üppiger aus als beim JPG.
Dennoch bieten die beiden PNG-Formate einen sehr großen Vorteil gegenüber dem JPEG und dem GIF: die Alphakanäle (Transparenz)! Mittels dieser können Grafiken voll- und halbtransparent erstellt werden, indem man die Deckkraft von 100 % auf bis zu 1 % reduzieren kann (z.B. freigestelltes Objekt mit weichem Schlagschatten).
Das PNG-Format eignet sich am besten für Webgrafiken mit Transparenz und komplexe Dateien wie Fotos, wenn die Dateigröße kein Kriterium ist.
4. SVG: Scalable Vector Graphics
Das SVG-Format (gesprochen: s-v-g) wurde 2001 als eine Mischform aus der „Vector Markup Language“ (VML) und der „Precision Graphics Markup Language“ (PGML) entwickelt.
Das SVG-Format eignet sich zur Speicherung skalierbarer Vektorgrafiken. Damit sehen die Vektorgrafiken im Web auch auf hochauflösenden Bildschirmen (wie z. B. Apples „Retina Display“) gestochen scharf aus.
Ein weiterer großer Vorteil liegt in der Verwendung von Grafikfiltern, die mittels CSS direkt online auf die Vektorgrafiken angewandt werden können. SVG-Dateien können außerdem mittels CSS-Stylesheet animiert werden.
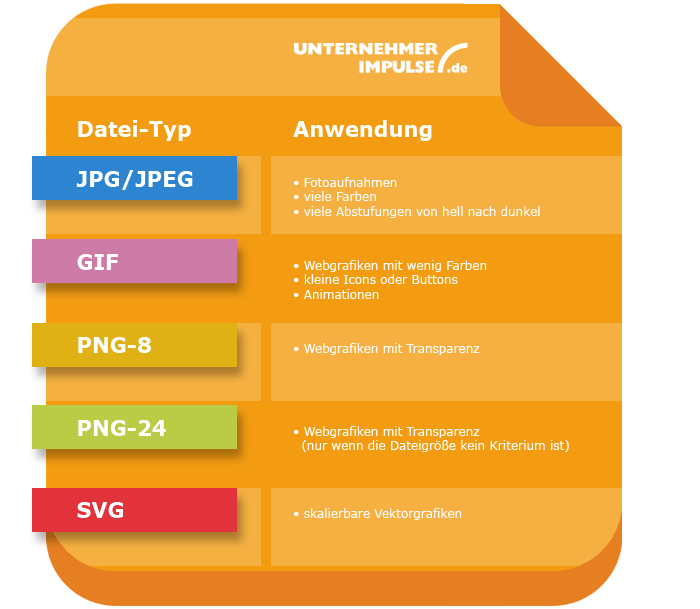
Übersicht
In dieser Übersicht hier habe ich Ihnen nochmals zusammengestellt, wofür sich welches Datenformat im Web am besten eignet:

Über den Autor

Robert Seidel
Robert Seidel ist Mediengestalter mit Herzblut. Von der Bildbearbeitung über die Gestaltung hochwertiger Broschüren bis hin zu Websites realisiert er spannende Projekte. Die Qualität Seiner Blogbeiträge schätzen wir sehr, deshalb führen wie Ihn hier als Gastautor weiter.




